Devblog #7
Walls. Walls are the problem. Every day I have a new problem and today it’s walls. Because I’ve forced my chosen perspective to have a very low horizon compared to most top-down games my objects obstruct each other more. In a game like Stardew Valley you don’t worry much about walls because you’re looking straight(ish) down and can see all the objects next to the wall. Not for me.
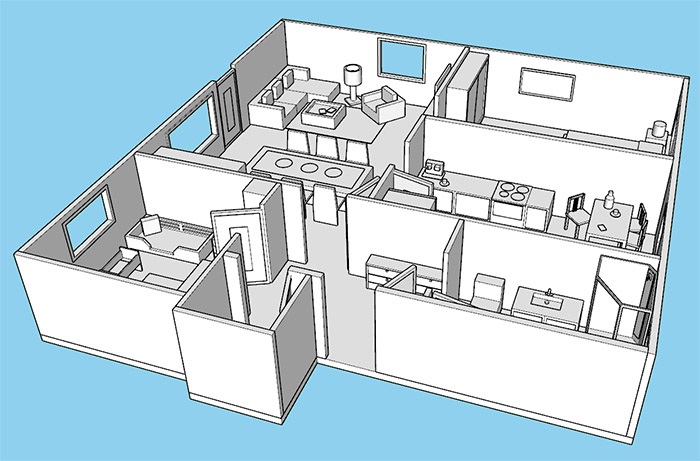
I started to get an inkling that I would have to tackle this issue back when I created the office from The Office (such a dumb sentence). If you see my last post the room only had walls on the top and left sides for that reason. So I went back to the ol’ Sketchup and created a new test room. A single level apartment with a bunch of interior walls.
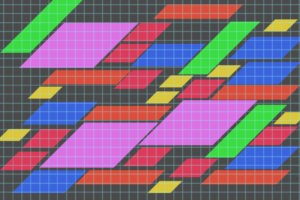
And I purposely designed it to have rooms a little tighter and smaller than the rooms I intend for my game. That way this functions as a “worst case scenario” of sorts. I converted the entire apartment to my 35% oblique sexiness to see what I was really fighting with:
 Yikes. If that doesn’t prove the issue with walls I don’t know what will. I decided at this point to start converting the furniture individually and moving the 2D images into Photoshop. Way easier to start sliding things around and manipulating the Y-dimensional spacing. The X actually doesn’t change much. After a few hours I had this:
Yikes. If that doesn’t prove the issue with walls I don’t know what will. I decided at this point to start converting the furniture individually and moving the 2D images into Photoshop. Way easier to start sliding things around and manipulating the Y-dimensional spacing. The X actually doesn’t change much. After a few hours I had this:
 I added some light bits of colour to make things easier on my eyes. Each piece of furniture is it’s own layer to mimic the depth sorting I mentioned at the end of Dev Blog #4. It actually proved really effective for testing because instead of programing collisions and movements for my character I simply gave the player it’s own layer in photoshop and slid him around with the mouse.
I added some light bits of colour to make things easier on my eyes. Each piece of furniture is it’s own layer to mimic the depth sorting I mentioned at the end of Dev Blog #4. It actually proved really effective for testing because instead of programing collisions and movements for my character I simply gave the player it’s own layer in photoshop and slid him around with the mouse.
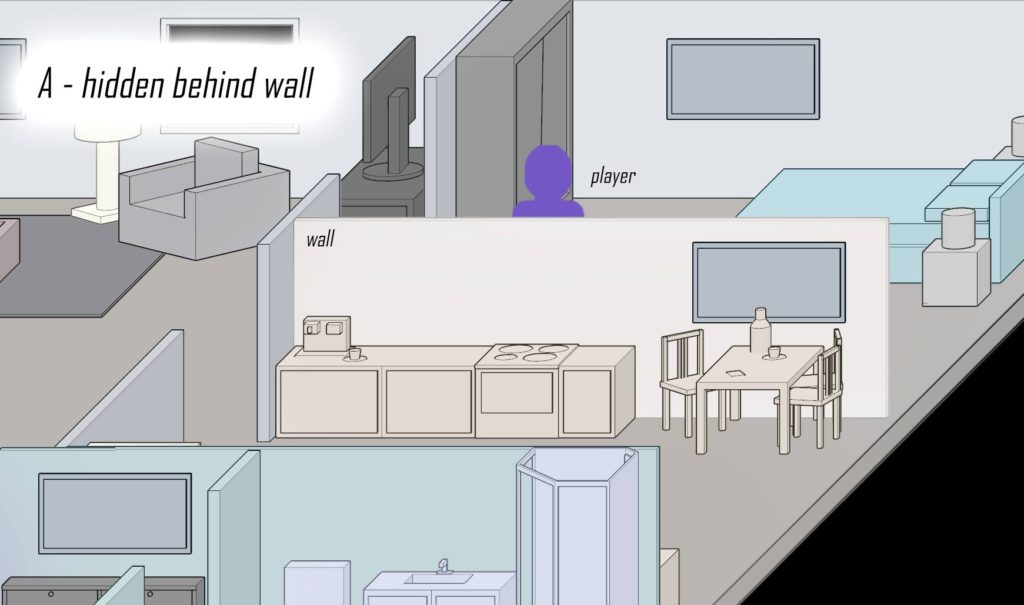
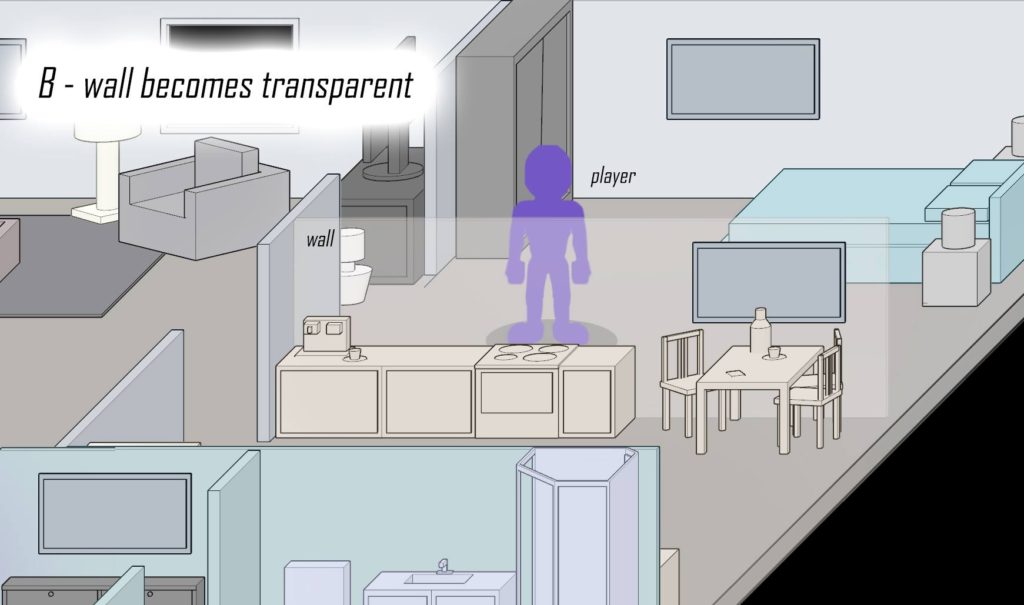
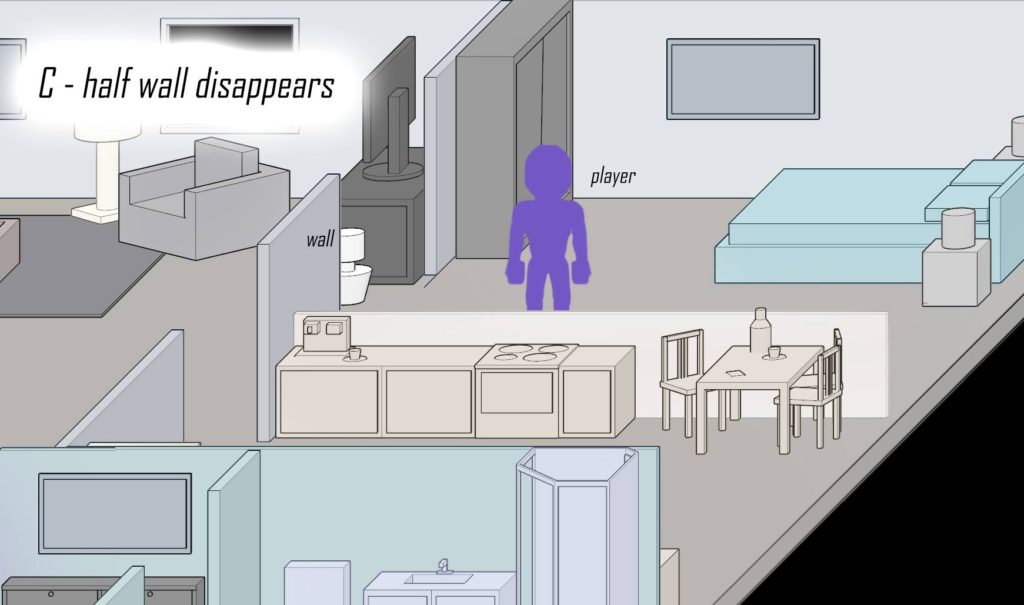
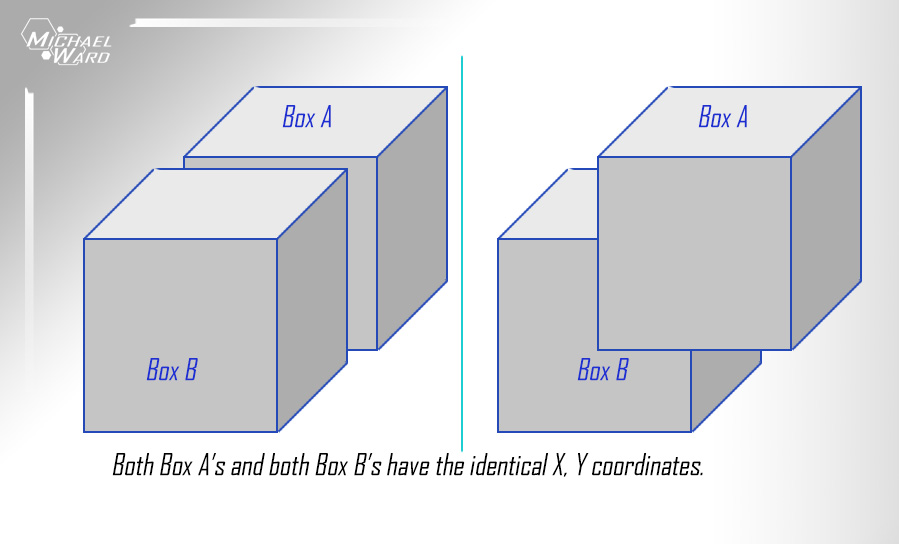
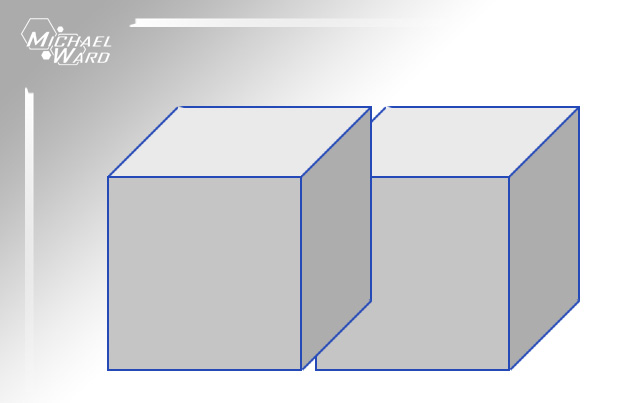
And finally I experimented with 4 options for how to handle a wall blocking the character:
-Image A also doubles as the default for the game. You walk behind and nothing changes.
-I was personally the biggest fan of option B.
-Option C is similar to The Sims which is a very popular game.
-And option D is very common in high-end games like Shadowrun Returns.
When I put these images on Tweeter, Phasebook and Instantgram I assumed D would win but literally every vote was for B. As of writing this that’s 21 votes so I’m going to call that a win. I was a little worried about the logistics of setting up collisions and triggers for activating the transparency but I think I accidentally dreamed up 3 lines of code that will take care of it so easily. I’ll mention in a future blog if I’m successful.
For a lot of scenes and places in my game I’m going to try not to use interior walls anyway. That would make a lot of this effort completely useless. But at the start of the game when you have smaller spaceships it’ll be nice to know I have the option of making them feel compact without actually hiding away the details.
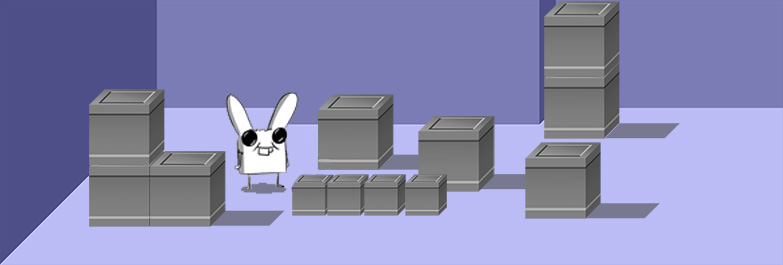
Also these last 4 images show a closer representation of the scale of the game. All my office and apartment shots are really zoomed out so you see the whole room. The real game will be much closer to the action. The camera will pan as the character moves. This way you can interact with more objects in a smaller area like an oven, microwave, sink and fridge all in the kitchen, for example.
I’m hoping to start updating more often again. I clocked 302 hours in 32 days at work because of an auction but it’s just about wrapped up. Truthfully I haven’t written a line of code in 2 months so I’m completely lost again. I’m going to have to reread everything I’ve done to figure out where I am. Wish me luck.
Michael