Devblog #8
All right! Second post tonight! (It’s 1am now. What even is sleep??)
I haven’t worked on my game much since Devblog #7. I even somehow convinced myself that I wrote that blog post a year ago. It’s only been 4 months! That’s just weird. The reason I stopped developing the game was because of my work schedule. We had a huge auction at the end of April that resulted in a pile of work that I was not expecting. I did 302 hours in 32 days which is nearly double a full time job. Bless Becky for putting up with that.
I have a new manager in charge of whipping me when I slack too. And by that I mean Kelly at Edmonton Nerd List asks me regularly for updates and doesn’t take no guff. If you’re local and haven’t heard of Edmonton Nerd List you HAVE to check out the website. if you’re looking for comics or video games or D&D or pretty much any like-minded people around the city then his website is the place to start.
Honestly I could write a whole post on just the positive impact that Nerd List and Kelly has had on my ability to network around the city. BUT I WON’T! (I’ll do it another day).
Right. Ok. Game stuff.
I’m. Starting. Over.
I know I know. Groans all around. I’m not ‘really’ starting over. See most of the game has only ever been on paper. Not just notes and brainstorms either. Spreadsheets and object classes and real technical stuff. It’s always fun when making a game to immediately make a level and show your character jumping around but it’s not the most efficient at all. Figure out the foundation of your game with ugly placeholder art first and fix everything while it’s still easy to fix! Well that’s what I did. You saw the million posts about perspective where I finally decided on this:
 Oblique with 100% scaled front side and 35% scaled right side. Seeing the whole scene out like this doesn’t really show what the game looks like but zoomed in it’s more like this:
Oblique with 100% scaled front side and 35% scaled right side. Seeing the whole scene out like this doesn’t really show what the game looks like but zoomed in it’s more like this:
 Which is… fine. I guess. But I hated that you can never really see a room properly. You will always have invisible walls to the right and see that black of space as you walk towards the bed. But I couldn’t do a one-point perspective because of all the reasons I said in the earlier posts.
Which is… fine. I guess. But I hated that you can never really see a room properly. You will always have invisible walls to the right and see that black of space as you walk towards the bed. But I couldn’t do a one-point perspective because of all the reasons I said in the earlier posts.
But then I wondered “What if I combined two opposite perspective projections in one room?!”
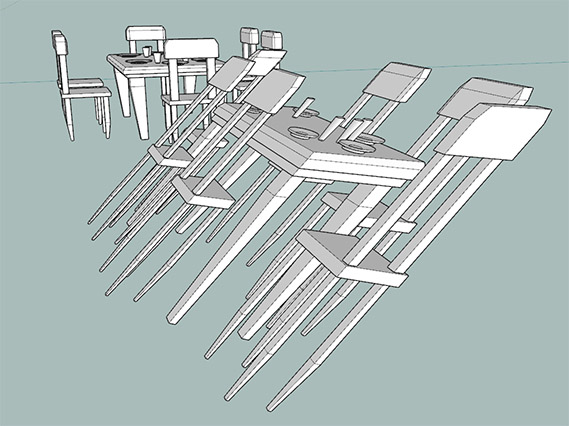
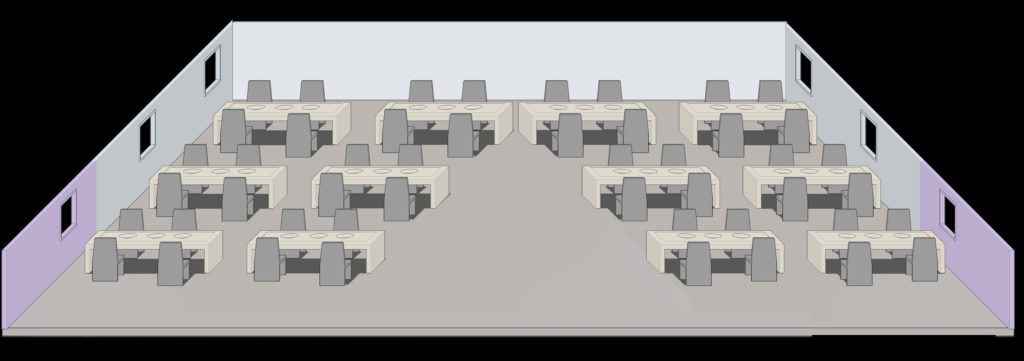
 Nope. Not yet. I reversed the left side and added it to the right to hopefully make a cafeteria. But I ended up with a huge empty triangle of floor there in the middle even though all these tables are ‘supposed’ to be lined up in rows.
Nope. Not yet. I reversed the left side and added it to the right to hopefully make a cafeteria. But I ended up with a huge empty triangle of floor there in the middle even though all these tables are ‘supposed’ to be lined up in rows.
So then I made a table in the middle that was both projections in one and zoomed in to show close to what it would look like in game:
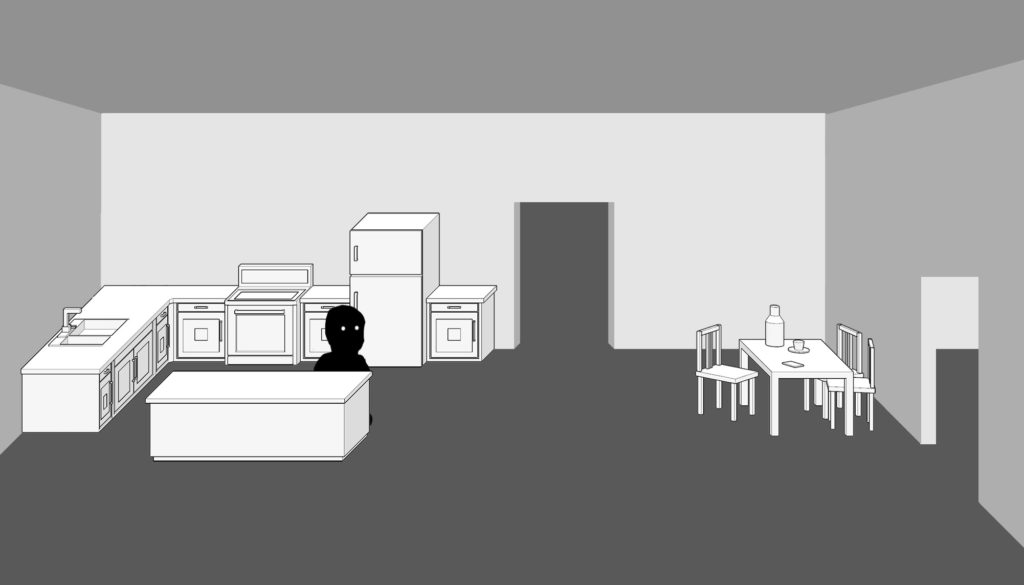
Hey! That ‘almost’ works. It’s not perfect by a long shot but it’s already better. So I tried it in a different room with less uniform furniture. A kitchen:
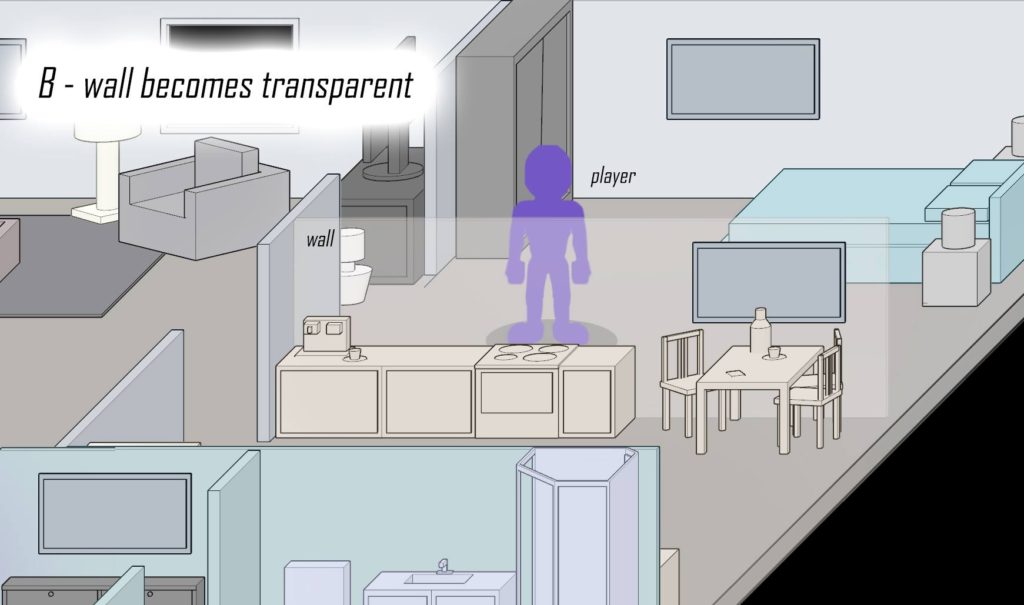
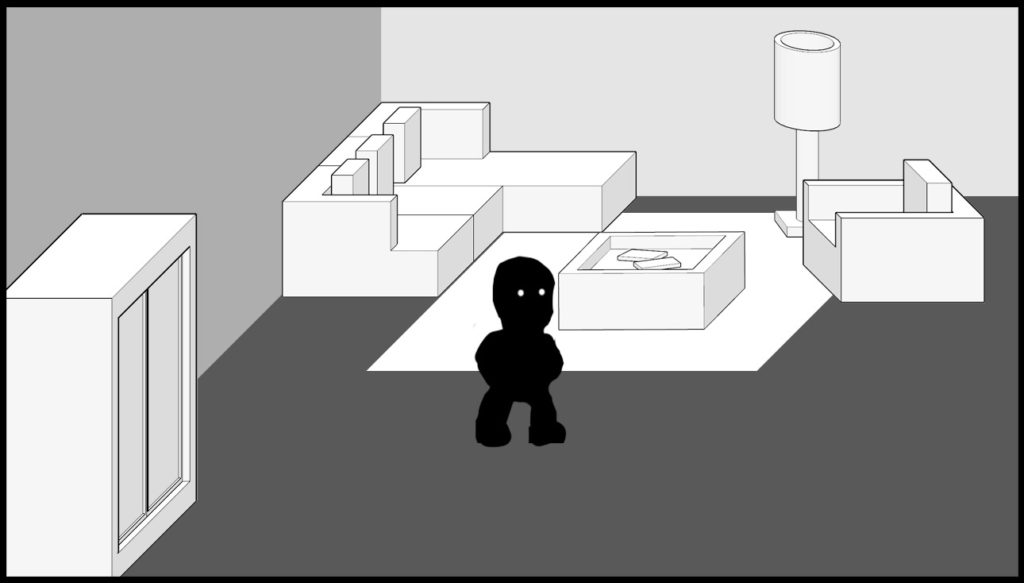
 I maybe don’t hate that. Everything on the left points at 45% to the right and vise-versa on the other side. The door is the only item in the room that has both perspectives at once. Here’s a living room test:
I maybe don’t hate that. Everything on the left points at 45% to the right and vise-versa on the other side. The door is the only item in the room that has both perspectives at once. Here’s a living room test:
 I’ve done even more experimenting and using a few rules when I design interiors I’m confident I can make this work. Unfortunately the experiments use even uglier art than these pictures I’m showing (hard to imagine, I know) so I won’t bother showing them here.
I’ve done even more experimenting and using a few rules when I design interiors I’m confident I can make this work. Unfortunately the experiments use even uglier art than these pictures I’m showing (hard to imagine, I know) so I won’t bother showing them here.
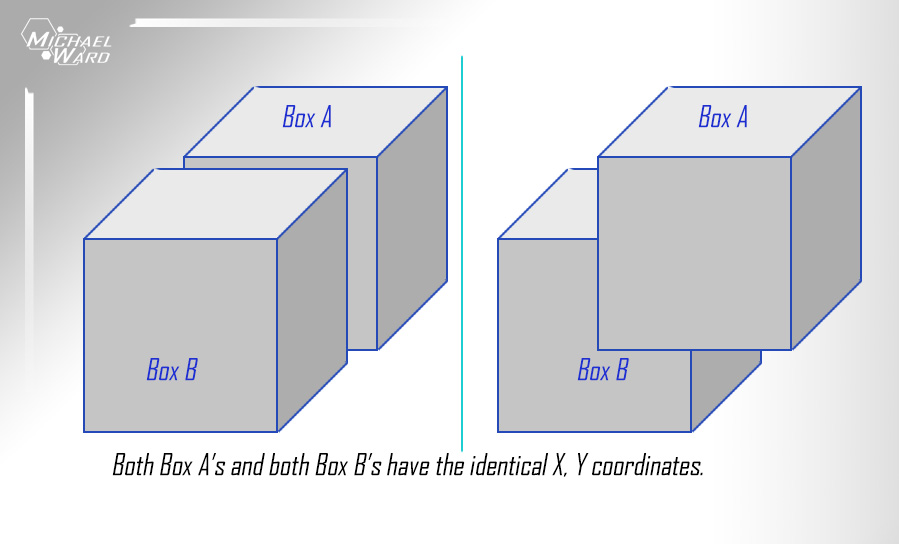
However! This raised a new issue. Remember in devblog #4 when I explained how I programmed the collisions. Well it doesn’t work anymore. I coded it very specifically so that the player collided with a box facing to the right.
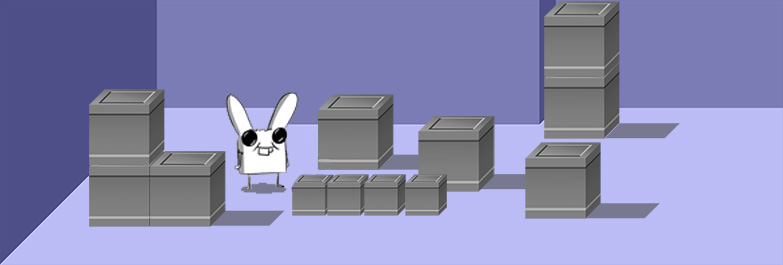
 So if I put a box facing to the left on that same “ground plane” there it all breaks. Ugh. And the way I programmed it it’s not an easy fix. Since I effectively have to start over I’m doing it totally different. Instead I’ll set up the room with just sprites and no collisions. Then I’ll make 5 invisible objects that’ll handle all my collisions. I’ll just layer them overtop of the sprites and they’ll stop me from walking into walls. Done! Here’s the concept:
So if I put a box facing to the left on that same “ground plane” there it all breaks. Ugh. And the way I programmed it it’s not an easy fix. Since I effectively have to start over I’m doing it totally different. Instead I’ll set up the room with just sprites and no collisions. Then I’ll make 5 invisible objects that’ll handle all my collisions. I’ll just layer them overtop of the sprites and they’ll stop me from walking into walls. Done! Here’s the concept:
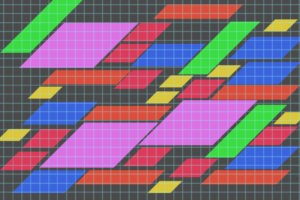
 The whole game will be made up of sprites laid out on a square grid using tilemaps. Originally I wasn’t going to use tilemaps but, at least for collisions like these, I appreciate their usefulness. In the actual version those squares will be identical sizes and line up with pixel perfect precision instead of all wobbly like they are there. The red areas are where the character cannot walk.
The whole game will be made up of sprites laid out on a square grid using tilemaps. Originally I wasn’t going to use tilemaps but, at least for collisions like these, I appreciate their usefulness. In the actual version those squares will be identical sizes and line up with pixel perfect precision instead of all wobbly like they are there. The red areas are where the character cannot walk.
So when I say I’m starting over I really just mean I’m starting the collisions over. But since that’s literally the only thing programmed into the game so far… well you get it.
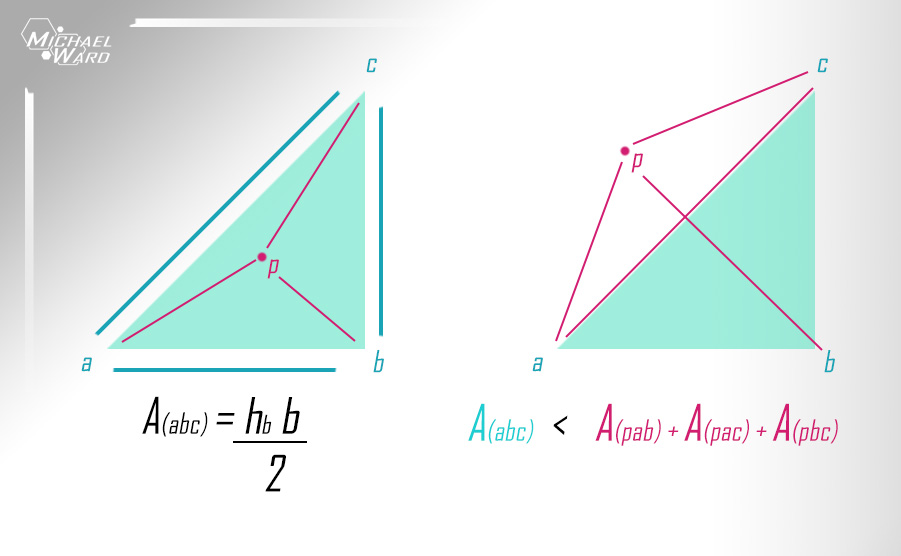
I also just had the benefit of this blog realized to me again. When I originally started to think that I’d need to make these special collision boxes I figured I needed 3. But when I was creating this image which served no purpose other than to explain this blog post better it became obvious that I wasn’t thinking about the triangles properly and I needed 5. And actually there are a few other variations like half blue – half red that I could see being useful but I’m not sure yet if it’s necessary. I’m going to photoshop up a room using actual pixel perfect scale objects AND collisions and see how well it works.
I’m going to bed
Michael